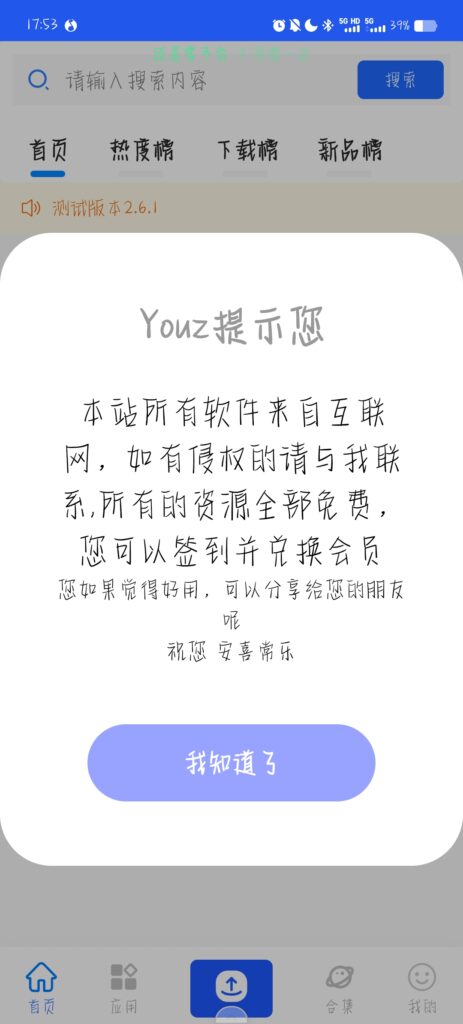
效果图

教程开始
这是代码
<div class="web_notice"> <div class="content"> <h3>Youz提示您</h3> <div style="text-align:center;color:#000;"><h2>本站所有软件来自互联网,如有侵权的请与我联系,所有的资源全部免费,您可以签到并兑换会员</h2><p>您如果觉得好用,可以分享给您的朋友呢</p> <p>祝您 安喜常乐</p> </div> <a id="closeButton" style="color:#ffffff;">我知道了</a> </div></div><style>.web_notice { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0,0.3); z-index: 99999; display: flex; align-items: center; justify-content: center; animation: fadeIn 1s ease-out;}.web_notice > .content { width: 550px; background: #FFF; border-radius: 40px; padding: 50px 40px; animation: scaleIn 1s ease-out;}.web_notice h3 { font-weight: bold; text-align: center; font-size: 30px;}.web_notice div { font-size: 16px; margin-top: 26px; line-height: 30px; color: #999;}.web_notice a { display: block; background: #98a3ff; color: #FFF; text-align: center; font-weight: bold; font-size: 19px; line-height: 60px; margin: 0 auto; margin-top: 45px; border-radius: 32px; width: 80%; cursor: pointer; transition: background 0.5s, transform 0.3s;}.web_notice a:hover { background: #7c8aff;}@media (max-width: 768px) { .web_notice > .content { width: 80%; }}@keyframes fadeIn { from { opacity: 0; } to { opacity: 1; }}@keyframes scaleIn { from { transform: scale(0.8); } to { transform: scale(1); }}@keyframes clickAnimation { 0% { transform: scale(1); background: #98a3ff; } 50% { transform: scale(0.9); background: #7c8aff; } 100% { transform: scale(1); background: #98a3ff; }}</style><script> document.getElementById('closeButton').addEventListener('click', function() { this.style.animation = 'clickAnimation 0.3s forwards'; setTimeout(() => { document.querySelector('.web_notice').remove(); }, 300); });</script>文字教程
1.登入序智应用后台,选择配置

2.选择自定义

3.放入代码并修改即可



没有回复内容